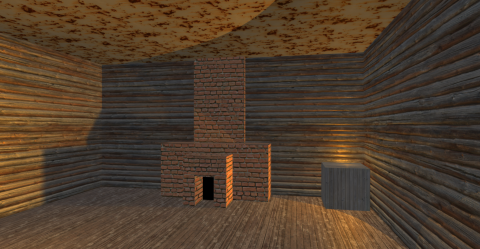
Making a realistic scene on the web is easier than you think using Threejs. It supports bump, normal, displacement, and specular mapping and makes it simple to apply it to an object. I wrote this program really quickly so it doesn't look as good as something that gets more time put into it, but it provides a quick glimpse into what you can do. See the mapping example below to see a few mappings in action. Use your mouse to look around!

Add new comment