Front End Developement
Introduction
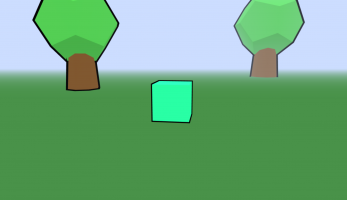
In this article I will show you how to add collision detection to your game. This is something that I originally had a little trouble with as the character would sometimes get stuck in an object. You also want to cease movement when a… read more
Introduction
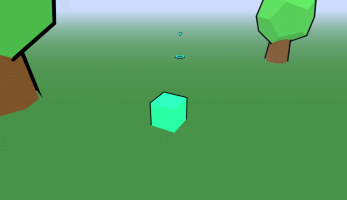
In this article we are going to upgrade our movement system by adding a click indicator and touch capabilities so it can be played on mobile devices. The indicator will show the player's destination an area is right clicked and… read more
Overview
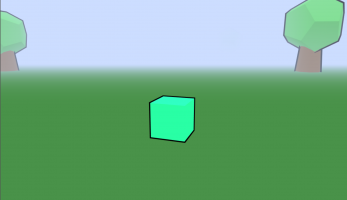
In this part of the series I will go over how to move your character around the X and Z axis of a Threejs scene by right-clicking with your mouse using raycasting. This article assumes you have read the previous two articles consisting of a… read more
Before We Start
If you didn't get a chance to read Part 1 in our series, you can read it here. This explains the basics for getting your program to render. If you can already render an object to the screen and rotate around it (object as the focus)… read more
Introduction
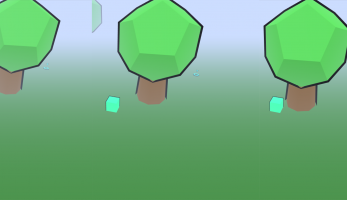
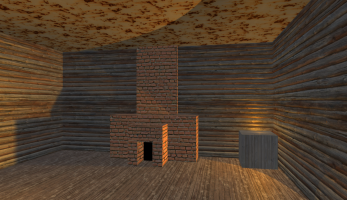
In this series I will show you how to create a basic game using Threejs. By the end of this series, you should be able to create the main character, walk around your world, create environment objects such as trees and rocks, detect… read more
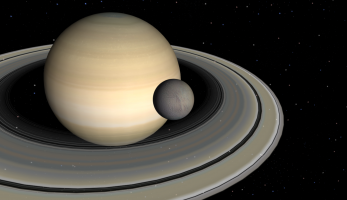
This program is a personal favorite of mine because it gives you a little taste of the size of Saturn from the point of view of one of it's many moons. In this case I used the moon Enceladus. Created with Threejs, this program is an experiment into… read more
Making a custom panoramic image viewer is very simple when you use Threejs. All you have to do is create a sphere object, place a camera in the middle of it, and add the image to the backside of the sphere. Most of the controls are already availalbe… read more
Another rather random program using Threejs that displays a bunch of particles that forever travel around aimlessly. The particles use a simple algorithm using cosine and sin to caclulate their pathing and then go in the expected wave pattern.… read more
This is a neat little program that pulls in all objects to a central point and then throws them away in an infinite loop. The object starts out as a very dark blue and lightens until it reaches the middle. Upon ejection the object will turn bright… read more
Making a realistic scene on the web is easier than you think using Threejs. It supports bump, normal, displacement, and specular mapping and makes it simple to apply it to an object. I wrote this program really quickly so it doesn't look as good as… read more